Уроки в программе autoplay 8. Доклад «Использование возможностей программы AUTOPLAY MEDIA STUDIO для создания электронных изданий учебного назначения. Создание кнопок в редакторе кнопок

Читайте также
Скачать видео и вырезать мп3 - у нас это просто!
Наш сайт - это отличный инструмент для развлечений и отдыха! Вы всегда можете просмотреть и скачать онлайн-видео, видео приколы, видео скрытой камеры, художественные фильмы, документальные фильмы, любительское и домашнее видео, музыкальные клипы, видео про футбол, спорт, аварии и катастрофы, юмор, музыка, мультфильмы, аниме, сериалы и многие другие видео совершенно бесплатно и без регистрации. Конвертировать это видео в mp3 и другие форматы: mp3, aac, m4a, ogg, wma, mp4, 3gp, avi, flv, mpg и wmv. Онлайн Радио - это радиостанции на выбор по странам, стилям и качеству. Онлайн Анекдоты - это популярные анекдоты на выбор по стилям. Порезка mp3 на рингтоны онлайн. Конвертер видео в мп3 и другие форматы. Онлайн Телевидение - это популярные TV каналы на выбор. Вещание телеканалов производится абсолютно бесплатно в режиме реального времени - эфир онлайн.
ДЕПАРТАМЕНТ ОБРАЗОВАНИЯ И НАУКИ КЕМЕРОВСКОЙ ОБЛАСТИ
государственное бюджетное образовательное учреждение
среднего профессионального образования
«БЕЛОВСКИЙ ТЕХНИКУМ ЖЕЛЕЗНОДОРОЖНОГО ТРАНСПОРТА»
Анисимова Татьяна Владимировна,
преподаватель
ИСПОЛЬЗОВАНИЕ ВОЗМОЖНОСТЕЙ ПРОГРАММЫ
AUTOPLAY MEDIA STUDIO
ДЛЯ СОЗДАНИЯ ЭЛЕКТРОННЫХ ИЗДАНИЙ
УЧЕБНОГО НАЗНАЧЕНИЯ
ВЫСТУПЛЕНИЕ НА ОБЛАСТНОЙ КОНСУЛЬТАЦИИ
Белово
2013
Добрый день, уважаемые коллеги!
В качестве эпиграфа к своему выступлению хочу привести слова Плиния Старшего: «Как много дел считались невозможными, пока они не были осуществлены».
На мой взгляд, это очень интересный программный продукт.
Э то программа для визуального создания оболочек автозапуска дисков.
Под оболочкой автозапуска диска я понимаю небольшую программу с набором функций для просмотра и работы с содержимым диска.
Безусловно, это слишком узкое определение возможностей AutoPlay Media Studio . При помощи неё вы сможете создавать электронные издания учебного назначения, CD\DVD визитки, презентации, несложные игры, электронные фотоальбомы, сборники видеофайлов с удобным просмотром, простые аудио и\или видео плееры, небольшие каталоги товаров или услуг и так далее. И всё это фактически без знания языков программирования. А при наличии навыков работы с языками программирования возможности этой программы существенно возрастают. В AutoPlay Media Studio собрано большое количество визуальных инструментов и настроек, которые позволят Вам создавать программы «быстро и легко». Особенно, если применить сторонние специализированные программные средства для создания графических, видео, аудио, анимационных и других объектов.
Какие же возможности предоставляет нам, педагогам, данный программный продукт?
В программу входят уже готовые шаблоны для оформления меню с разнообразными кнопками для запуска программ, проигрывания звуков, печати файлов, открытия Интернет-сайтов.
Вы также сможете без труда оформить свой проект с помощью любого контента на ваш выбор - музыки, видео, flash-анимации, текста.
Приложение, созданное с помощью AutoPlay Media Studio, на заключительном этапе будет представлено в виде объектной модели. Эта модель состоит из группы отдельных страниц, наподобие того, как это реализовано на Интернет-сайтах. На этих страницах можно размещать любые объекты (графику, текст, видео, Flash, HTML и пр.).
Любому элементу проекта, будь то объект или страница, можно назначить определенное действие. Программа предоставляет сотни различных действий, которые можно связать с объектами.
Расширить возможности AutoPlay Media Studio можно также при помощи дополнительных модулей – плагинов. С их помощью можно автоматизировать некоторые задания, которые вы выполняете в программе чаще всего. Например, можно быстро создавать анимированные меню, дерево каталогов, базу данных, а также управлять ими.
Возможность создания окон автозапуска произвольной формы с использованием масок прозрачности. В качестве такой маски могут выступать графические файлы в форматах.jpg, .bmp, .png.
Возможность записи CD-R (CD-RW) прямо из программы. Готовый проект может быть представлен в виде самораспаковывающегося архива или сохранен отдельной папкой на жестком диске.
Встроенная проверка орфографии. Эта опция работает с объектами Label, Paragraph и Button. Полная версия программы содержит большое количество подключаемых словарей, с помощью которых AutoPlay Media Studio делает проверку орфографии во время набора текста.
Возможно, Вам покажется, что AutoPlay Media Studio как программа для создания презентаций не очень удобна и слишком сложна (по сравнению с уже привычной нам Microsoft PowerPoint). Но это только потому, что Вы еще не начали с ней работать.
План нашей работы на ближайшие 20 минут такой:
Установка и запуск программы на ПК (Приложение А. Презентация «Установка Auto Play Studio Media 8»)
Создание мультмедийного проекта «В гостях у А.С. Пушкина» (Приложение Б. Пошаговая инструкция работы над созданием мультимедийного проекта).
Список литературы и источников
INDIGOROSE.com – Инструменты разработки программного обеспечения : [Электронный ресурс] / http :// www . indigorose . com / products / autoplay - media - studio / video - tutorials // . – 20 13 . – 15 октября .
ALEKSIUS . com – детальные обзоры компонентов программ: [Электронный ресурс] / http :// aleksius . com / autoplay - media - studio // . – 20 13 . – 15 октября .
RULINKS.org – сайт доступного программного обеспечения: [Электронный ресурс] / // http://rulinks.org . – 20 13 . – 15 октября .
Приложение А
Презентация « Установка Auto Play Studio Media 8»
Приложение Б
Пошаговая инструкция работы над созданием мультимедийного проекта
1.Найдите на Рабочем столе ярлык программы Auto Play Studio Media 8 и запустите программу на исполнение.
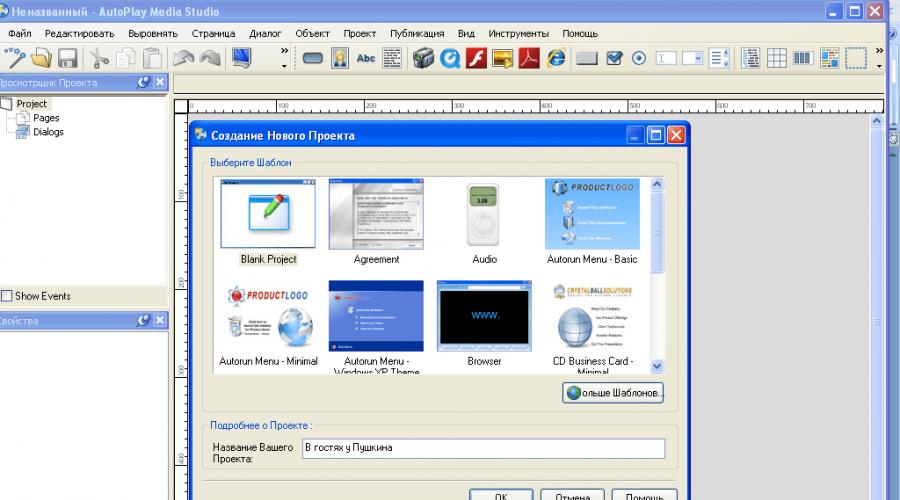
2.В открывшемся окне нажмите кнопку

3.В новом диалоговом окне выберите шаблон Blank Project , а в поле Название Вашего проекта введите название В гостях у Пушкина .
4.Нажмите кнопку ОК .
5. Щелкните правой кнопкой мыши на пустом месте рабочего поля программы для вызова контекстного меню и выберите строку
Свойства
.

6.В диалоговом окне свойств страницы
Properties
:
Page
1
в разделе
Страница
в поле
Имя
введите
Главная
.

7.В разделе Фон поставьте галочку , нажмите кнопку Обзор Пушкин 1. jpg проектаПушкин 1. jpg ).
8.Включите радиокнопку По странице .
9.В разделе Переход в поле Эффект Wipe .
10.Нажмите ОК .
11.В строке
Меню
нажмите кнопку
Проект
. Из выпадающего меню выберите строку
Настройки
.

12.В окне Project Setting установите в разделе Общие галочку напротив слова Передвижное .
13.В разделе Размеры установите ширину 700 , высоту 500 .
14.В разделе Стиль установите радиокнопку Стандарт .
15.В разделе Опции установите галочку Настроить иконку .
16.Нажмите кнопку Обзор и укажите путь до файла иконки (6). ico (Мои документы Для проекта В гостях у Пушкина иконкииконки (6). ico ).
17.Все остальные разделы оставьте без изменений, нажмите кнопку ОК .
18.На панели инструментов выберите инструмент
Abc
(
вплывающая подсказка
Новый Объект Метка
).

19. На поверхности поля проекта у вас появился объект New Label .
20.Щелкните на нём правой кнопкой и выберите строку Свойства .
21. В появившемся диалоговом окне свойств метки Label Properties : Label 1 на первой вкладке Настройки в разделе Объект введите текст В гостях у Пушкина .
22.Нажмите кнопку
Шрифт
Шрифт
гарнитуру шрифта
Georgia
, в разделе
Стиль
выберите
жирный курсив
, в разделе
Размер
выберите кегль
36
, в разделе
Эффекты
поставьте галочку
Сглаженный
, в разделе
Сценарий
выберите из списка
Кириллический
. Нажмите
ОК
.

23.В разделе Выравнивание установите радиокнопку По центру , Ориентация 0 .
24.В разделе Состояние цветов в списке Нормальный установите из палитры Красный При нажатии выберите из палитры Синий
25.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Заголовок ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Заголовок проекта , в списке Курсор выберите Стрелка ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт (вообще-то звуки можно выбрать любые из библиотеки звуков, из списка выделив строку Выбрать и затем нажав кнопку Обзор ).
26.Нажтие ОК . В дальнейшем метку можно перемещать по рабочему полю как угодно и куда угодно.
27. На панели инструментов выберите инструмент
Новый объект Кнопка
, и из раскрывшейся папки
Выбор файла
выберите любую понравившуюся Вам кнопку.

28.Переместите объект на рабочем поле в правый нижний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства .
29. На первой вкладке Настройки окна Button Properties : Button 1 в разделе Объект в поле Текст введите текст Пойти в гости .
30.Нажмите кнопку
Шрифт
и в диалоговом окне выберите из списка в разделе
Шрифт
гарнитуру шрифта
Georgia
, в разделе
Стиль
выберите
жирный курсив
, в разделе
Размер
выберите кегль
18
, в разделе
Эффекты
поставьте галочку
Сглаженный
, в разделе
Сценарий
выберите из списка
Кириллический
. Нажмите
ОК
.

31.В разделе Выравнивание установите радиокнопку По центру , Ориентация 0 .
32.В разделе Состояние цветов Нормальный установите из палитры Желтый (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Розовый (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
33.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Кнопка перехода в меню ; в разделе Расположение Подсказка : введите Перейти на страницу меню , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
34.Выберите вкладку
Быстрое действие
. В разделе
When
Objectis
Clicked
установите
Выбор действия
из списка
Show
Page
; в разделе
Свойства
выберите из списка
Страница для показа
–
Следующий
.

35.Нажмите ОК .
36.Настало время добавить еще страницу. Для этого в строке меню нажмите кнопку Страница и из списка команд выберите Добавить . Перед Вами автоматически раскроется следующая страница Page 1 , которая у нас в проекте будет выполнять роль меню нашего проекта.
37.Для этой страницы мы также назначим свойства. Вызовите контекстное меню правой кнопки на рабочем поле страницы и выберите строку Свойства .
38.Далее в диалоговом окне свойств страницы Properties : Page 1 в разделе Страница в поле Имя введите Меню .
39.В разделе Фон поставьте галочку Применить пользовательские настройки , нажмите кнопку Обзор и укажите путь к файлу с изображением Пушкин 2. jpg (Мои документы Для проекта В гостях у Пушкина Обложки проектаПушкин 2. jpg ), включите радиокнопку По странице , в разделе Переход в поле Эффект из выпадающего списка выберите Wipe . Нажмите ОК .
40.Теперь настроим кнопки перехода со страницы меню на другие страницы проекта. Они будут содержать аудио- и медиаконтент, а также кнопку возврата на страницу меню.
41. Возьмите на панели инструментов инструмент
Новый объект Кнопка
, выберите любую понравившуюся Вам кнопку и вызовите свойства данного объекта через контекстное меню правой кнопки мыши.

42.Переместите объект на рабочем поле в левый верхний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства .
43. На первой вкладке Настройки окна Button Properties : Button 1 в разделе Объект в поле Текст введите текст Сказка о золотом петушке .
44.Нажмите кнопку Шрифт и в диалоговом окне выберите из списка в разделе Шрифт гарнитуру шрифта Georgia , в разделе Стиль выберите жирный курсив , в разделе Размер выберите кегль 14 , в разделе Эффекты поставьте галочку Сглаженный , в разделе Сценарий выберите из списка Кириллический . Нажмите ОК .
45.В разделе Выравнивание установите радиокнопку По левому краю , Сдвиг влево установите значение 10 .
46.В разделе Состояние цветов Нормальный установите из палитры Темно-синий (или любой цвет, контрастный к основному фону кнопки), При нажатии выберите из палитры Светло-зеленый .
47.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Кнопка меню ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Перейти к сказке , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
48.Выберите вкладку Быстрое действие . В разделе When Objectis Clicked установите Выбор действия из списка Show Page ; в разделе Свойства выберите из списка Страница для показа – Следующий (Пока оставим так, потом изменим, если понадобится).
49.Нажмите ОК .
50.Далее вызываем на уже созданной и оформленной кнопке контекстное меню правой кнопки, выбираем строку Дубликат . Этой операцией мы дублируем кнопку со всеми её свойствами. Потом можно будет изменить некоторые свойства кнопки-дубликата, а пока мы просто расположим новую кнопку под ранее созданной. И так поступаем еще 3 раза. Теперь наше меню состоит из 5 кнопок.
51. Заходим поочередно в свойства каждой из них и на первой вкладке Настройки меняем текст:
На второй кнопке пишем Сказка о рыбаке и рыбке ;
На третьей – Сказка о мертвой царевне ;
На четвертой – Сказка о царе Салтане ;
На пятой – Сказка о попе и работнике его Балде .
52.Выравниваем объекты на рабочем поле. Желательно, чтобы они все были одинаковой ширины, длины и высоты, все располагались на одинаковом расстоянии друг от друга и с одинакового отступа от левого края рабочего поля окна проекта. Для выравнивания относительно другу друга выделим все объекты и нажмем кнопку Выровнять в строке меню и выберем строку Расположить вертикально .
53.Настало время создать несколько страниц проекта, наполненных контекстом. Для этого в строке меню нажмите кнопку Страница и из списка команд выберите Добавить . Откроется новая страница Page 1 , которая у нас в проекте познакомит нас со «Сказкой о золотом петушке».
54.Для этой страницы назначим свойства. Вызовите контекстное меню правой кнопки на рабочем поле страницы и выберите строку Свойства .
55.Далее в диалоговом окне свойств страницы Properties : Page 1 в разделе Страница в поле Имя введите Петушок .
56.В разделе Фон поставьте галочку Применить пользовательские настройки , нажмите кнопку Обзор и укажите путь к файлу с изображением 2. jpg (Мои документы Для проекта В гостях у Пушкина Обложки проекта2. jpg ), включите радиокнопку По странице , в разделе Переход в поле Эффект из выпадающего списка выберите Wipe . Нажмите ОК .
57.Теперь настроим кнопки перехода со Петушок на страницы с аудио- и медиаконтентом, а также кнопку возврата на страницу меню.
58.На панели инструментов возьмите инструмент Новый Объект Изображение кот 3.jpg (например, Мои документы Для проекта В гостях у Пушкина Дополнительные картинкикот 3.jpg)
59.В свойствах данного объекта сделайте так: выберите
вторую
вкладку
Настройки
, где в разделе
Идентификация
в поле
Имя: Объект
введите слово
Смотреть
; в разделе
Расположение
не трогайте ничего; в разделе Обратная связь в поле
Подсказка
: введите
Смотреть мультфильм
, в списке
Курсор
выберите
Рука
; в разделе
Звуки
из списка
При наведении
выберите
Нет
, из списка
При нажатии
выберите
Стандарт
.

60.Выберите вкладку
Быстрое действие
. В разделе
When
Objectis
Clicked
установите
Выбор действия
из списка
Show
Page
; в разделе
Свойства
выберите из списка
Страница для показа
–
Следующий
(Пока оставим так, потом изменим, если понадобится). Нажмите
ОК
.

61.На панели инструментов еще раз возьмите инструмент Новый Объект Изображение и выберите нужное изображение в папке, файл картинки кот 1.jpg (Мои документы Для проекта В гостях у Пушкина Дополнительные картинкикот 1.jpg)
62.В свойствах данного объекта сделайте так: выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Читать ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Читать сказку , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
63.Выберите вкладку Быстрое действие . В разделе When Objectis Clicked установите Выбор действия из списка Open Document ; в разделе Свойства в поле Документ для открытия нажмите кнопку Обзор и выберите файл документа Сказка о золотом петушке (Мои документы Для проекта В гостях у Пушкина Тексты стихотворений Сказка о золотом петушке). В разделе Метод запуска пусть будет включена радиокнопка Норма . Нажмите ОК .
64.Установим кнопку возврата на страницу меню. На панели инструментов выберите инструмент Новый объект Кнопка и выберите любую понравившуюся Вам кнопку.
65.Переместите объект на рабочем поле в правый верхний угол и вызовите на нём контекстное меню правой кнопки. В контекстном меню выберите строку Свойства .
66. На первой вкладке Настройки окна в разделе Объект в поле Текст введите текст В меню .
67.Нажмите кнопку
Шрифт
и в диалоговом окне выберите из списка в разделе
Шрифт
гарнитуру шрифта
Georgia
, в разделе
Стиль
выберите
жирный курсив
, в разделе
Размер
выберите кегль
20
, в разделе
Эффекты
поставьте галочку
Сглаженный
, в разделе
Сценарий
выберите из списка
Кириллический
. Нажмите
ОК
.

68.В разделе Выравнивание установите радиокнопку По центру , Ориентация 0 .
69.В разделе Состояние цветов Нормальный установите из палитры Черный (или любой цвет, контрастный к основному фону картинки), При нажатии выберите из палитры Красный (или любой цвет, контрастный к основному фону картинки и отличный от предыдущего выбора).
70.Выберите вторую вкладку Настройки , где в разделе Идентификация в поле Имя: Объект введите слово Кнопка возврата в меню ; в разделе Расположение не трогайте ничего; в разделе Обратная связь в поле Подсказка : введите Перейти на страницу меню , в списке Курсор выберите Рука ; в разделе Звуки из списка При наведении выберите Нет , из списка При нажатии выберите Стандарт .
71.Выберите вкладку Быстрое действие . В разделе When Objectis Clicked установите Выбор действия из списка Show Page ; в разделе Свойства выберите из списка Страница для показа – Специальная страница . В появившемся разделе Имя страницы выберите из выпадающего списка Меню. Нажмите ОК .
72. Создадим новую страницу проекта и назовем её Петушок 1. В свойствах страницы выберем в качестве фона страницы рисунок Петушок 3. jpg .
73. На эту страницу вставим видеоконтент. Для этого на панели инструментов возьмем инструмент Новый Видео Объект .
AutoPlay Media Studio
является мощной программой для создания меню автозагрузки CD/DVD. Эта программа создаст все необходимые файлы для автозапуска и его графическую оболочку. Пользователю останется лишь записать готовый проект AutoPlay Media Studio 8.5 Rus на CD/DVD. Программа имеет широкие возможности и богатый набор инструментов для разработки мультимедийных проектов.
Новая AutoPlay Media Studio 2015 не требует от пользователя никаких особых знаний и очень прост в освоении, имеет дружественный и интуитивно понятный интерфейс. Приложение, которое будет создано AutoPlay Media Studio в конце работы, представлено в виде объектной модели. Эта модель состоит из группы отдельных страниц. На этих страницах можно размещать объекты, которые могут представлять собой графику, музыку, текст, видео, Flash, HTML и прочее. Любому элементу можно назначить определенное действие. Например, при наведении на рисунок курсора мыши, может возникать текст с комментариями, при нажатии на кнопку «Play» начнет проигрываться фильм и т.д. Использовать программу можно не только для создания файлов автозапуска, но и, например, для разработки интерактивного обучающего софта или мультимедийной презентации. Программа предоставляет сотни различных действий, которые можно связать с объектами. В приложении AutoPlay Media Studio присутствует большое количество уже готовых шаблонов.

Изменения последней версии AutoPlay Media Studio 8.5:
- Обновлен RTL поддержка сетки объекта в случае, если проект RTL параметр был включен;
- Исправлена ошибка, когда второй необязательный аргумент «Window.Close» (действие было ошибочно, необходимый во время выполнения);
- Исправлена ошибка, когда «Page.CreateObject» не задав ширину объекта ComboBox правильно;
- Исправление: исправлено несколько вопросов в «File.Copy» (действие, в котором «AbortOnFail» параметр не работает должным образом, и прогресс не правильно обрабатывается после сбоя;
- Теперь xButton объекта обращает внимание на проект глобального параметра RTL;
- Исправлена проблема, при которой ввод объекта «ReadOrder» неправильно интерпретируется как логическое значение «getProperties» и «setProperties» действия;
- Исправлена проблема, в файле макета диалогового окна, касающимся реализации проектов ссылаются с помощью UNC-пути;
- Добавлены новые шаблоны;
- Появилась возможность записи CD/DVD под Windows 7, 8, 10;
- В новой версии AutoPlay Media Studio также имеется большая библиотека готовых объектов - Professional Content Gallery. Всевозможные кнопки, звуки, иконки, маски и прочие объекты могут применяться пользователем в создаваемых им проектах. Кроме того, каждый месяц на официальном сайте программы выкладывается пакет дополнений к ней - mediapack. Он содержит готовые текстуры, варианты кнопок для меню и прочие объекты для Professional Content Gallery.
Особенности RePack версии:
Общая информация:
Тип: установка | распаковка
Языки: RU | EN
Лечение: проведено.
Вырезано: справка.
Ключи командной строки:
Тихая установка: /V
Тихая распаковка: /V /P
Не создавать ярлык на рабочем столе: /ND
Не создавать ярлык в меню «Пуск»: /NS
Закрепить ярлык в Панели задач: /T
Закрепить ярлык в меню «Пуск»: /S
Язык интерфейса - Русский: по умолчанию
Язык интерфейса - Английский: /E
Выбор места установки: /D=Путь
Ключ /D=Путь следует указывать самым последним
Создайте объект Tree (Дерево Script On Select (рисунок ниже).

SNodeIndex = Tree.GetSelectedNode("Tree1"); if sNodeIndex == "1.1.1" then Tree_name = "primer1" elseif sNodeIndex == "1.1.2" then Tree_name = "primer2" elseif sNodeIndex == "1.2.1" then Tree_name = "primer3" elseif sNodeIndex == "1.2.2" then Tree_name = "primer4" end
Переменная «Tree_name» и её значение «primer» не обязательно должны быть именно такими.
Создайте объект Button (Кнопка ). В свойствах этого объекта на вкладке Script разместите нижеуказанный код на вкладку On Click .
If Tree_name == "primer1" then Image.SetVisible("Image2", true); elseif Tree_name == "primer2" then Paragraph.SetText("Paragraph1", "Уроки Autoplay media studio 8.2"); elseif Tree_name == "primer3" then Image.SetVisible("Image2", false); elseif Tree_name == "primer4" then Page.Jump("Page2"); end
Обратите внимание на то, что переменная «Tree_name» и её значение «primer» для объекта Tree (Дерево ) должна совпадать с переменной и значением объекта Button (Кнопка ).
Строка «if Tree_name == "primer1" then Image.SetVisible("Image2", true);» указывает, что если в объекте дерево выбрали первый пункт, то по нажатию на кнопку необходимо сделать видимым объект Image (Изображение ). Строка «elseif Tree_name == "primer2" then Paragraph.SetText("Paragraph1", "Уроки Autoplay media studio 8.2");» указывает, когда в объекте дерево выбрали второй пункт, то по нажатию на кнопку необходимо заменить текст в объекте Paragraph (параграф ) на текст «Уроки Autoplay media studio 8.2». И так далее. Вы можете задавать любые действия над любыми объектами.
Как в Autoplay media studio 8 вставить музыку?
Можно вставить звук как фоновый. Для этого в меню Project выберите пункт Audio и добавьте аудио файл(ы), который(е) необходимо воспроизводить при запуске программы (рисунок ниже). Немного подробнее об объекте Audio (Аудио ) Вы можете прочесть в статье «Обзор AutoPlay Media Studio (часть 5). Программа для создания оболочек автозапуска ».

Можно разместить кнопку, при нажатии на которую будет воспроизводиться указанная вами композиция. Для этого разместите объект Button (Кнопка ) и в свойствах этого объекта на вкладке Script разместите нижеуказанный код на вкладку On Click .
Audio.Play(CHANNEL_NARRATION);
Перейдите в свойства страницы на вкладке Script разместите нижеуказанный код на вкладку On preload .
Audio.Load(CHANNEL_NARRATION, "AutoPlay\\Audio\\Sash - Adilante.mp3", false, false);
Канал «CHANNEL_NARRATION» в коде страницы должен совпадать с каналом в коде кнопки. «AutoPlay\\Audio\\Sash - Adilante.mp3» - путь к файлу, который необходимо воспроизвести.
Вариантов вставки музыки в Автоплей медиа студио много. Можно ещё разместить плагин MediaPlayer , а для кнопки, объект Button , задать такой код:
MediaPlayer.Load("Plugin1", "AutoPlay\\Audio\\Sash - Adilante.mp3");
В конце данной статьи Вы сможете скачать проект Autoplay media studio 8.2 с выполнением данного урока.
Ответы на вопросы по Автоплей медиа студио
Ниже даются краткие ответы на ряд вопросов, интересующих пользователей сайта.
«Можно ли с помощью этой чудесной программы записывать на DVD диски для обычных проигрывателей, чтоб смотреть видео на домашнем телевизоре?». По большому счёту – нет. Autoplay media studio создаёт программы с расширением EXE. Такой тип файлов не поддерживается обычными DVD проигрывателями. Можно попробовать создать проект Autoplay media studio и разместить в корневом каталоге проекта папки «AUDIO_TS» и «VIDEO_TS» (фильм). Тогда, возможно, получится, что DVD проигрыватель «увидит» и воспроизведёт содержимое папок «AUDIO_TS» и «VIDEO_TS», а в Windows будет запускаться EXE файл Вашей программы.
«Будет ли программа, созданная в AutoPlay Media Studio 8 работать на макинтошах? Есть ли заморочки с этим?».
По большому счёту – нет. Autoplay media studio создаёт программы с расширением EXE. Выход – установка в Mac OS виртуальной машины с windows.
«Как сделать выход из программы через диалоговое окно? То есть - Создано Диалоговое окно с тремя кнопками, одна из которых - « выйти и выкл. компьютер» . При нажатии на оную, диалог закрывается... но программа продолжает работать…».
В диалоге создайте кнопку. В свойствах этого объекта на вкладке Script разместите нижеуказанный код на вкладку On Click .
Result = DialogEx.Close(0);
В свойствах диалога на вкладке Script разместите нижеуказанный код на вкладку On Close .
Application.Exit(0);
«При добавлении файла к кнопке действия (функция open document) появляется ошибка «The following validation error has occured: The document to open could not be found» -Вроде файл не найден. Но файл (презентация) находится в папке проекта и открывается нормально. Что посоветуете?».
Возможно, имя файла слишком длинное. Или попробуйте переименовать его, используя только английские буквы, цифры и знаки тире или нижнего подчёркивания.
«Вставляю «Новый объект PDF», задаю путь к PDF файлу (в файле содержится текст и гиперссылки на открытие интернет страницы). Запускаю программу, текст корректно отображается, а нажимая на ссылки ничего не происходит.».
Попробуйте в установках Adobe Reader в разделе Диспетчер доверия нажать на кнопку Изменить параметры и в появившемся окне выбрать Разрешить файлам PDF доступ ко всем сайтам .
«Можно ли сделать так, чтобы после окончания видео, оно как бы само выходило из полноэкранного режима и возвращалось меню? Как, допустим, на покупных DVD дисках после конца фильма, назад в меню выходит».
Попробуйте на вкладке Script разместите нижеуказанный код на вкладку On Finish для видео объекта.
Video.SetFullScreen("Video1", false);
«При просмотре выходит ошибок нет. 1 предупреждение. Что это означает?». Предупреждения выводятся в случаях, когда есть не критические для создания программы ошибки. Например, какой-то рисунок выходит за края окна программы. Это не должно помешать работе.
«Как сделать кнопку, которая свернёт программу в панель задач?». В свойствах этого объекта Кнопка на вкладке Script разместите нижеуказанный код на вкладку On Click .
Window.Minimize(Application.GetWndHandle());
«Подскажите, как сделать так, чтобы окно готового проекта можно было перетаскивать по экрану». В настройках проекта на вкладке Apperance включите опцию Movable .
«Почему при выборе кнопок, не отображаются миниатюрки в окне Select File ?». В этом окне смените режим отображения, кнопка Views в правом верхнем углу, на Thumbnails .
«Как организовать закачку файлов через меню диска? Т.е. я создала меню диска, в одном из разделов разместила надпись. Мне нужно, чтобы при нажатии на эту надпись начиналась загрузка файла (архива) на компьютер пользователя, подобно закачке из интернета.». В свойствах надписи на вкладке Quick Action выберите View Website , в поле Web site введите адрес на файл, который необходимо загрузить.
Часто задаваемые вопросы сайта Indigorose
Рассмотрим некоторые часто задаваемые вопросы с сайта разработчика .
Кому нужна Автоплей медиа студио? Любому, кто хочет создать свой собственный программный продукт. Не важно, хотите Вы создать меню автозапуска для CD-ROM/DVD-ROM/BLU-RAY дисков, распространять документы, презентации PowerPoint, файлы Acrobat PDF или хотите создать полноценное мультимедийное приложение.
Что можно сделать с Autoplay media studio 8.2? Достаточно просто Вы сможете сделать весьма профессиональное программное обеспечение. В принципе, подобные Autoplay media studio программы направлены на создание меню автозапуска дисков. Но интеграция с различными типами файлов, таких как изображение, звук, видео, текст и flash, позволяет существенно расширить возможности программы. Миллионы пользователей по всему миру доверяют AutoPlay Media Studio и создают в этой программе такие проекты как: разработка мультимедийных авторских приложений, CBT (Computer Based Training) или обучающих приложений, меню автозапуска для CD-ROM/DVD-ROM/BLU-RAY дисков, интерактивных маркетинговых презентаций, CD-визиток, игр и многого другого.
Насколько легко научиться работать в данной программе? Autoplay media studio всегда отличалась наличием понятного визуального интерфейса. В ней весьма легко добавлять объекты (изображения, видео, кнопки, текст и так далее) в Ваш проект и размещать их там, где необходимо при помощи направляющих, инструментов выравнивания и «слоёв». Как только Вы закончите разработку интерфейса Вашей будущей программы, то сможете наделить его отдельные элементы реакцией (действием) на нажатие, наведение и так далее. Среди этих действий: открытие PDF файла, воспроизведение видео, открытие веб-сайта в браузере и многое другое. «Мастер действий» позволяет настроить действие, выбрав необходимое из более чем 865 встроенных функций. Autoplay media studio такая же мощная как Visual Basic, Delphi, Java или C++, но гораздо более простая в изучении и получении результата.
У Автоплей медиа студио есть визуальные средства разработки (WYSIWYG интерфейс)? Да. Весь процесс разработки программного продукта может проходить в визуальном режиме. То есть, для размещения на странице программы кнопки Вам просто нужно её перетащить с панели инструментов на страницу. Общий смысл таков: то, что Вы видите при разработке Вашего приложения, это то же, что увидят пользователи Вашего приложения.
Autoplay media studio может записывать DVD и Blu - Ray диски? Да.
поддерживает Adobe Flash? Да. Вы можете вставить flash объект внутрь Вашего приложения (программы).
Какие видео форматы поддерживает Автоплей медиа студио? Windows Media Video (WMV), AVI, MPEG и любое видео, которое поддерживается QuickTime.
Какие форматы изображений поддерживает Автоплей медиа студио? BMP, JPG, GIF, PNG, PSD, и TIF.
Какие аудио форматы поддерживает Автоплей медиа студио? OGG, WAV, MP3 и любое аудио, которое поддерживается QuickTime.
На каких операционных системах будут работать программы, созданные в Autoplay media studio 8.2? Microsoft Windows 2000, Windows Server 2003, Windows XP, Windows Vista, Windows 7, Windows Server 2008, Windows Server 2012, Windows 8 и Windows 8.1 (х32, х64).
Нужно быть программистом для того, чтобы использовать Автоплей медиа студио? Нет. Это не обязательно. Весь процесс создания программы полностью визуализирован. Но для того, чтобы расширить возможности, Вам может понадобиться знание языка программирования.
Я могу создавать веб-страницы при помощи этой программы? Нет.
Существуют ли шаблоны для создания программ? Да. Они входят в поставку с Autoplay media studo.
Сколько времени занимает создание программы? Полнофункциональная программа может быть создана за минуты, например, на основании шаблона. Всё зависит от того, что конкретно Вы хотите сделать. Но, в любом случае, разработка аналогичного по сложности программного продукта в Autoplay media studo будет быстрее, чем в Visual C++, Delphi или Visual Basic. Еще хочу добавить, что, при условии владения программой на достаточном уровне, 60-80% времени уходит на создание содержимого (видео, аудио, текст, изображения и так далее) и разработку дизайна (работа в растровом или векторном редакторе). Также следует учесть, что проектирование (идея) программного продукта может занять очень длительный, по сравнению с разработкой, период. На создание подобных программ у меня, в среднем, уходит около 3-6 часов непрерывной работы при условии, что всё содержимое уже готово и есть план того, что конкретно я хочу сделать. В это время входит разработка дизайна в Photoshop (или Illustrator), непосредственное создание первого варианта программы в Autoplay media studo 8.2 и несколько циклов тестирование-исправления\изменения создаваемой программы.
Кто уже используют Autoplay media studo? Данным программным продуктом пользуются все, начиная от индивидуальных разработчиков и заканчивая крупными компаниями.
Мне нужно платить за созданные программы? Нет. После покупки лицензии на Autoplay media studo Вам больше ничего не надо платить.
Можно ли распространять созданные программы по электронной почте? Да. Autoplay media studo может экспортировать созданную Вами программу в самораспаковывающийся архив. Его Вы можете прикрепить как вложение к письму. Если файл слишком большой, можно выложить его в облачное хранилище и отправлять по почте ссылку на загрузку.
Автоплей медиа студио распознаёт нажатие и движение мыши? Да. Распознается нажатие левой и правой клавиши мыши, движение, наведение курсора на объект и потеря фокуса курсора с объекта. На все эти действия Вы можете назначить реакцию. Вы сможете назначить реакцию программы даже тогда, когда пользователь просто двигает мышью.
Может AutoPlay Media Studio читать и писать значения реестра и XML файлы? Да. Кроме того, есть возможность определить, обладает ли учётная запись пользователя, от имени которой запускается созданная Вами программа, правами на чтение и запись в реестр.
Можно ли добавить свои собственные данные в свойства исполняемого файла созданной программы? Да. Немного подробнее об этом Вы сможете прочесть в статье «Обзор AutoPlay Media Studio (часть 5). Программа для создания оболочек автозапуска ».
Надеюсь, что уроки Autoplay media studio 8 будут Вам полезны. В дальнейшем планируется подбор материалов для написания следующих частей уроков, включая основанные на Ваших вопросах в комментариях и личных сообщениях на сайте.
Здравствуйте, дорогие друзья. Сегодня поговорим о программе AutoPlay Media Studio, которая позволяет создавать красивые и функциональные меню для видеокурсов. Это не единственное назначение этой программы, но мы рассмотрим именно создание меню для видеокурса.
AutoPlay Media Studio я использовал для создания меню к своему курсу .
С помощью программы, вы можете создать функциональные меню, которые будут выглядеть, как профессиональные программы.
Программа эта коммерческая и стоит 295$. Но, можно попробовать бесплатную версию или скачать программу в интернете.
Меню, которое я сделал для своего курса, получилось в две страницы:
Создание нового проекта и его настройка.
Скачав и установив программу, запускайте её. На первом шаге вам будет предложено создать, открыть и восстановить проект.
Нажимаете на вкладку «Создать новый проект».


После создания проекта, нужно сделать первоначальные настройки. То есть задать размер всплывающего окна, выбрать иконку и стиль. Для этого нажимаете правую кнопку мышки рядом с рабочей областью проекта и выбираете пункт «Настройки».

В открывшемся диалоговом окне выберите параметры размера и стиля, необходимые для вашего меню. Это можно сделать с помощью списков или задавая значения вручную.

Создание и базовые настройки проекта окончены. Переходим к настройке самого окна с меню.
Настройка всплывающего окна меню.
Теперь нужно сделать настройки окна меню. И прежде всего, добавить фоновое изображение и присвоит название страницы. Изображение заранее готовите в фотошопе или скачиваете из интернета. Можно обратиться к фрилансерам, конечно, не бесплатно.
Для этого нажимаете правую кнопку на области окна и выбираете пункт меню «Настойки» .

Дополнительные настройки вы делаете, если это необходимо. В зависимости от стиля окна, если вы его поменяли, может понадобиться добавлять элементы управления окном. То есть кнопки закрытия и перехода на главную страницу.

Добавление элементов меню и настройка действий.
Когда добавлено фоновое изображение можно приступать к наполнению элементами меню.
Для этого можно использовать кнопки, текст или изображения. А под них закрепить ссылки на файлы видеоуроков, дополнительные материалы и так далее.
Итак, на панели инструментов выбираем инструмент « label» и создаём надпись в пределах меню.

Когда надпись добавлена, можно переходить к её настройке. Для этого сделайте двойной щелчок левой кнопкой мышки по надписи. В открывшемся окне есть несколько закладок, которые нужно заполнить.
Первая вкладка – «Настройки». Здесь нужно ввести название надписи и выбрать цвета.

Вторая вкладка – «Свойства». Здесь присваиваете название объекта, размер (по необходимости), текст подсказки, и свойства курсора.

Третья вкладка – «Быстрое действие». В этой вкладке настраивается действие, которое будет происходить при нажатии на ссылку. Это может быть открытие документа, запуск видео, переход по ссылке и так далее.
В нашем случае выбираем запуск видео « Play Multimedia» . Далее, выбираете файл с видео и нажать «ОК».

По такому же принципу создаются и остальные пункты меню. Только вы для них можете использовать кнопки или изображения. Всё зависит от ваших дизайнерских потребностей.
Инструментарий программы огромен и при желании можно создать очень функциональное меню.
Публикация меню видеокурса.
После того как вы создали и настроили все элементы меню, его нужно сохранить в готовом формате с файлом автозапуска.
Для этого на панели инструментов нажмите на кнопку диска «Собрать» , и следуйте инструкции мастера сборки.
Где вам нужно будет выбрать вариант сборки, определится с местом хранения, с названием запускаемого файла и нажать на кнопку «Сборка» .

Когда сборка будет завершена, – вы получите готовый курс с интерактивным меню. Теперь этот курс можно будет запустить на любом компьютере и проходить обучение. Но, для того чтобы начать продавать курс вам предстоит пройти ещё несколько шагов из общего алгоритма создания видеокурсов.
Друзья, на этом сегодня всё. А на следующей неделе поговорим о и подключении партнёрски. После чего я опубликую полную .
Я желаю вам удачи! Увидимся в новых видеоуроках и статьях.
С уважением, Максим Зайцев.