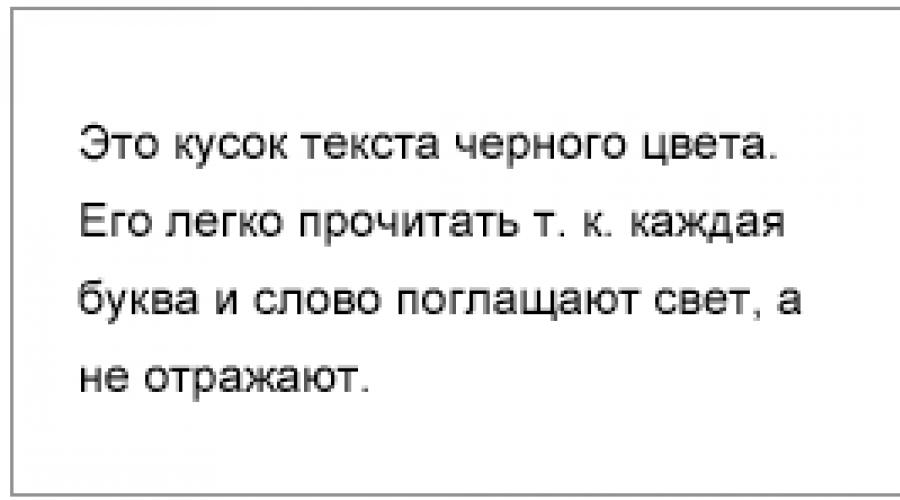
Inscriptions supérieures sur fond noir. Texte original - blanc sur noir

De nombreux sites Web utilisent du texte noir sur fond clair car il est facile à lire. Cependant, le texte blanc sur fond sombre peut aussi avoir ses avantages. Savoir quand utiliser l’une des solutions contribuera à améliorer vos projets.
Lire ou numériser ?Lorsqu'il s'agit de texte sur un site Web, les utilisateurs lisent ou visualisent (scannent) le texte. La lecture consiste à mettre l'accent sur les mots pour réfléchir en profondeur à un sujet. La numérisation consiste à lire des mots pour acquérir une compréhension plus large d'un sujet. Le moment où vous devez utiliser du texte blanc sur un fond sombre dépend du fait que les utilisateurs lisent ou numérisent le texte.
Texte du paragrapheLe type de texte que les utilisateurs lisent est constitué de paragraphes. Étant donné que les utilisateurs lisent les paragraphes, vous devez éviter d’utiliser du texte blanc sur fond sombre lors de l’affichage des paragraphes. Forcer les utilisateurs à regarder constamment du texte blanc peut être dur pour les yeux. Cela arrive parce que couleur blanche stimule les trois types de récepteurs visuels sensibles aux couleurs dans l’œil humain. Lire du texte blanc sur fond sombre est stressant pour les yeux.
Le blanc reflète également la lumière de toutes les longueurs d’onde. Par conséquent, les mots et les lettres d’un paragraphe de texte sont compacts et proches les uns des autres. Lorsqu’un morceau de papier réfléchit la lumière, celle-ci se disperse et se propage aux mots et lettres proches. Le fond noir rend les formes des mots et des lettres difficiles à voir. Comparez le texte noir où il absorbe la lumière autour de chaque mot et lettre, pour les faire ressortir.

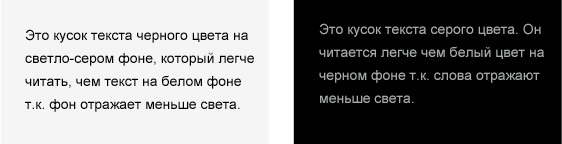
C'est pourquoi meilleur choix pour afficher le texte du paragraphe - texte noir sur fond clair avec une nuance de gris. Pas sur fond blanc. Moins de lumière sera réfléchie derrière les mots, ce qui sera plus agréable pour les yeux. Le texte noir fonctionne mieux parce que... le noir est aussi une couleur qui . Ainsi, la couleur noire ne sollicite pas beaucoup les yeux puisqu’elle absorbe la lumière qui frappe chacun.
Toutefois, si votre site doit utiliser un fond sombre pour afficher le texte principal, utilisez du gris. Cela ne fatiguera pas les yeux de l'utilisateur car le texte gris n'est pas aussi clair que le texte blanc. Il reflétera moins la lumière, ce qui facilitera la lecture. Veuillez noter que si vous lisez le texte en pièce sombre là où la lumière n’est pas présente, le texte blanc sur fond noir n’est pas aussi difficile à lire. Cela se produit parce que la lumière ne s’y reflète pas dans une pièce sombre.
 Sections, titres et rubriques
Sections, titres et rubriques Il y a des moments où un texte blanc sur fond sombre est approprié. Ces moments sont ceux où l'utilisateur scanne le texte avec ses yeux. Les utilisateurs analysent généralement les titres, les titres et l'auteur. Utiliser du texte blanc sur fond sombre pour ces types de texte méthode efficace mettez-les en valeur pour attirer l'attention de l'utilisateur. Après tout, c'est blanc. Cela rend le texte clair et lisible. Vous n'aurez pas à vous soucier de la fatigue oculaire car la numérisation de ces types de texte ne nécessite pas de fixation visuelle. Tout cela n'est qu'un rapide coup d'œil ou une vérification du titre, du titre ou de la catégorie.

Utiliser du texte blanc sur fond sombre comme outil de surbrillance est une manière intelligente de montrer éléments importants que les utilisateurs manquent souvent. En appliquant cette règle sur votre site internet, vous rendrez le texte facile à lire, sans nuire aux yeux des visiteurs.
La fête approche - la Journée internationale de la femme. Préparons-le à l'avance. Vous pouvez féliciter les filles et les femmes de manière originale en utilisant les services de cartes postales évoqués ci-dessous.
 Créez une carte postale pour le 8 mars en ligne
Créez une carte postale pour le 8 mars en ligne Utilisez les services suivants pour créer une carte postale pratiquement à partir de zéro.
J'espère qu'en utilisant l'un de ces générateurs, vous pourrez féliciter adéquatement vos dames le 8 mars !


Le contenu de l'article :
Google Plus est fermé La plateforme Google Plus n'a pas répondu aux espoirs des développeurs et sera totalement supprimée le 2 avril 2019. Parallèlement, les albums qui lui sont associés dans Google Photos disparaîtront et l'autorisation sur les sites dotés d'un compte Google Plus deviendra indisponible. Depuis le 4 février, la fonction de création de profils, chaînes et pages Google Plus est devenue indisponible. Si un contenu précieux a été stocké sur votre compte, vous pouvez télécharger une copie de sauvegarde.Les changements affecteront particulièrement les blogueurs qui gèrent leurs blogs sur Blogspot. Certains widgets G+, commentaires G+ et votre profil Google + ne seront plus disponibles. Ceci est indiqué dans la notification dans la zone d'administration de Blogger :
Suite à l'annonce de la suppression de l'API Google+ en mars 2019, un certain nombre de modifications seront apportées à l'intégration de Blogger avec Google+ le 4 février.
Widgets Google+. Les conceptions de blog ne prendront plus en charge les widgets Bouton +1, Abonnés Google+ et Badge Google+. Toutes les instances de ces widgets seront supprimées de votre blog.
Boutons +1. Les boutons +1 et G+ seront supprimés, tout comme les liens « Publier sur Google+ » sous les articles de blog et dans la barre de navigation.
Veuillez noter que si vous utilisez un modèle personnalisé doté de fonctionnalités Google+, il faudra peut-être le modifier. Veuillez contacter la personne qui vous a fourni ce modèle pour obtenir des recommandations.
Commentaires Google+. La prise en charge des commentaires utilisant Google+ ne sera plus prise en charge et tous les blogs qui utilisent cette fonctionnalité seront restaurés aux commentaires Blogger standard. Malheureusement, les commentaires publiés via Google+ ne peuvent pas être transférés vers Blogger et n'apparaîtront donc plus sur votre blog. Suppression des commentaires Google Plus Malheureusement, les commentaires publiés dans le système seront définitivement supprimés. Vous ne pouvez utiliser que le même outil https://takeout.google.com pour dire sauvegarder les commentaires de Google+ sur votre ordinateur. Seulement, il n'y a pas de chargeur de démarrage pour cela et vous ne pouvez restaurer les commentaires que manuellement de manière plutôt tordue. C'est bien que j'étais à l'heure. Comment remplacer un profil Google Plus par un profil Blogger Si vous bloguez sur Blogspot, alors il est conseillé de revenir maintenant du profil Google Plus au profil Blogger (pour ceux qui sont passés à Google Plus à une fois). Je recommande de le faire dès maintenant pour éviter les situations imprévues pouvant survenir lors de la suppression Comptes Google Plus. Comment récupérer votre profil Blogger C'est facile à faire dans les paramètres d'administration de Blogger :
Paramètres -> Paramètres utilisateur -> Profil utilisateur - sélectionnez ici Blogger

Enregistrez vos modifications.

Confirmez la transition vers et entrez votre nom ou votre pseudo.

N'oubliez pas de télécharger un avatar sur votre profil Blogger.
Comment supprimer un profil Google Plus Si vous décidez de vous débarrasser une fois pour toutes de votre profil G+, rendez-vous sur votre page Google Plus -> Paramètres -> faites défiler vers le bas de la page -> supprimez le compte Google Plus :


Aujourd'hui, je vais vous expliquer ce qu'est CSS3, avec quoi il est utilisé, où le chercher et comment l'écrire correctement. Je vous préviens, je vais le raconter moi-même, simplifié pour le grand public, tel que je le vois + exemples. Alors commençons de loin.
Les CSS sont des styles dans lesquels les propriétés d'un objet sont écrites. Cela signifie qu'ils sont dans tous les moteurs existants, si vous ne les trouvez pas, alors soit vous cherchez au mauvais endroit, soit ils n'existent vraiment pas ( site tortueux). Où les trouve-t-on habituellement ? Il s'agit généralement de la racine du site, du nom du fichier style.css, même si, en principe, le nom n'est pas aussi important que l'extension .css si le fichier avec une telle extension est un fichier de style.
Voir aussi sur mon blog.