Top inscriptions on a black background. Original text - white on black

Read also
Many websites use black text on a light background because it is easy to read. However, the white text on dark background may also have its advantages. Knowing when to use one of the solutions will help make your projects better.
Reading or scanning?When it comes to text on a website, users read or view (scan) the text. Reading is an emphasis on words to think thoroughly about a subject. Scanning involves reading words to gain a broader understanding of a subject. When you should use white text on a dark background depends on whether users read or scan the text.
Paragraph textThe type of text that users read is paragraphs. Because users read paragraphs, you should avoid using white text on a dark background when displaying paragraphs. Forcing users to constantly look at white text can be hard on the eyes. This happens because White color stimulates all three types of color-sensitive visual receptors in the human eye. Reading white text on a dark background is stressful on the eyes.
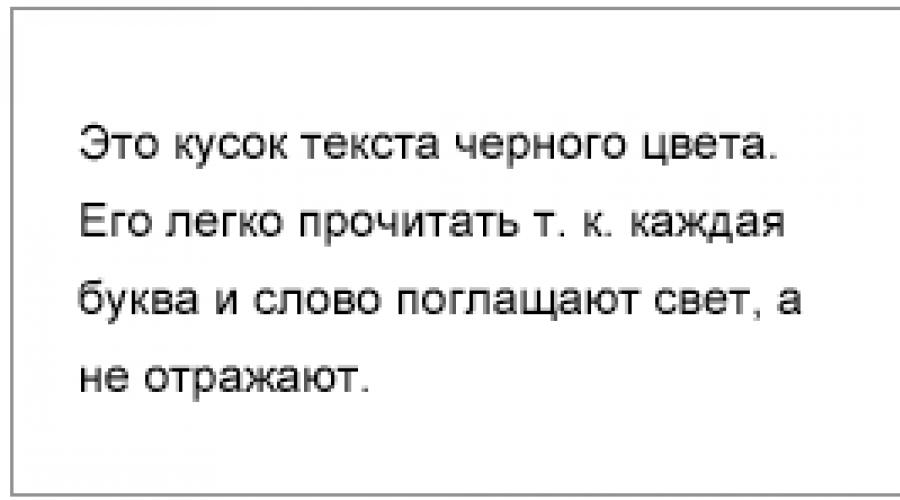
White also reflects light of all wavelengths. Therefore, the words and letters in a paragraph of text are compact and close to each other. When a piece of paper reflects light, the light scatters and spreads to nearby words and letters. The black background makes the shapes of the words and letters difficult to see. Compare the black text, where it absorbs the light around each word and letter, making them seem to stand out.

That is why best choice to display paragraph text - black text on a light background with a shade of gray. Not on a white background. Less light will be reflected behind the words, making it easier on the eyes. Black text works better because... black is also a color that . Thus, the color black does not put much strain on the eyes since it absorbs the light that hits each one.
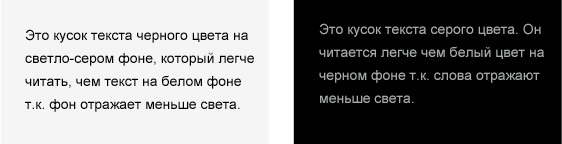
However, if your site must use a dark background to display the main text, use gray. This will not strain the user's eyes because gray text is not as bright as white text. It will reflect less light, making it easier to read. Please note that if you are reading the text in dark room where light is not present, white text on a black background is not as difficult to read. This happens because the light does not reflect from it in a dark room.
 Sections, titles and headings
Sections, titles and headings There are times when white text on a dark background is appropriate. These moments are when the user scans the text with his eyes. Users typically scan headlines, titles, and author. Using white text on a dark background for these types of text effective method highlight them to attract the user's attention. After all, it's white. This makes the text bright and legible. You won't have to worry about eye strain because scanning these types of text doesn't require visual fixation. This is all just a quick glance or check of the title, title or category.

Using white text on a dark background as a highlight tool is a smart way to show important elements that users often miss. By applying this rule on your website, you will make the text easy to read, without harming the eyes of visitors.
The holiday is approaching - International Women's Day. Let's prepare for it in advance. You can congratulate girls and women in an original way by using the postcard services discussed below.
 Create a postcard for March 8 online
Create a postcard for March 8 online Use the following services to create a postcard practically from scratch.
I hope that by using one of these generators, you will be able to adequately congratulate your ladies on March 8th!


The content of the article:
Google Plus is being closed The Google Plus platform did not live up to the hopes of the developers and will be completely removed on April 2, 2019. Along with it, the albums associated with it in Google Photos will disappear, and authorization on sites with a Google Plus account will become unavailable. As of February 4, the function of creating Google Plus profiles, channels and pages has become unavailable. If valuable content was stored on your account, then you can download a backup copy.The changes will most affect bloggers who run their blogs on Blogspot. Some G+ widgets, G+ comments, and your Google + profile will no longer be available. This is stated in the notification in the Blogger admin area:
Following the announcement that the Google+ API will be decommissioned in March 2019, a number of changes will be made to Blogger's integration with Google+ on February 4th.
Google+ Widgets. Blog designs will no longer support the +1 Button, Google+ Followers, and Google+ Badge widgets. All instances of these widgets will be removed from your blog.
+1 buttons. The +1 and G+ buttons will be removed, as will the "Publish to Google+" links under blog posts and in the navigation bar.
Please note that if you are using a custom template that has Google+ features, it may need to be modified. Please contact the person who provided you with this template for recommendations.
Google+ Comments. Support for comments using Google+ will be discontinued, and all blogs that use this feature will return to standard Blogger comments. Unfortunately, comments posted via Google+ cannot be transferred to Blogger, so they will no longer appear on your blog. Deleting Google Plus comments Unfortunately, comments that were published in the system will be deleted permanently. You can only use the same tool https://takeout.google.com to say backup comments from Google+ to your computer. Only there is no bootloader for it and you can only restore comments manually in a rather crooked way. It’s good that I was on time in due time. How to replace the Google Plus profile with a Blogger profile If you blog on Blogspot, then it is advisable to now return from the Google Plus profile to the Blogger profile (for those who switched to Google Plus at one time). I recommend doing this right now to avoid unforeseen situations that may occur during deletion Google accounts Plus. How to get your Blogger profile back. This is easy to do in the Blogger admin settings:
Settings –> User Settings –> User Profile – here select Blogger

Save your changes.

Confirm the transition to and enter your name or nickname.

Don't forget to upload an avatar on your Blogger profile.
How to delete a Google Plus profile If you decide to get rid of your G+ profile once and for all, then go to your Google Plus page -> Settings -> scroll to the bottom of the page -> delete Google Plus account:


Today I’ll tell you what CSS3 is, what it’s used with, where to look for it, and how to write it correctly. I warn you, I will tell from myself, simplified for the general public, as I see it + examples. So, let's start from afar.
CSS are styles in which the properties of an object are written. This means that they are in all existing engines, if you cannot find them, then either you are looking in the wrong place, or they really do not exist ( crooked site). Where are they usually found? Usually this is the root of the site, the name of the style.css file, although, in principle, the name is not as important as the .css extension if the file with such an extension is a style file.
See also on my blog.